ボタンの設定
各種ボタンの設定やアニーメーションを作成する方法についてこのページで説明します
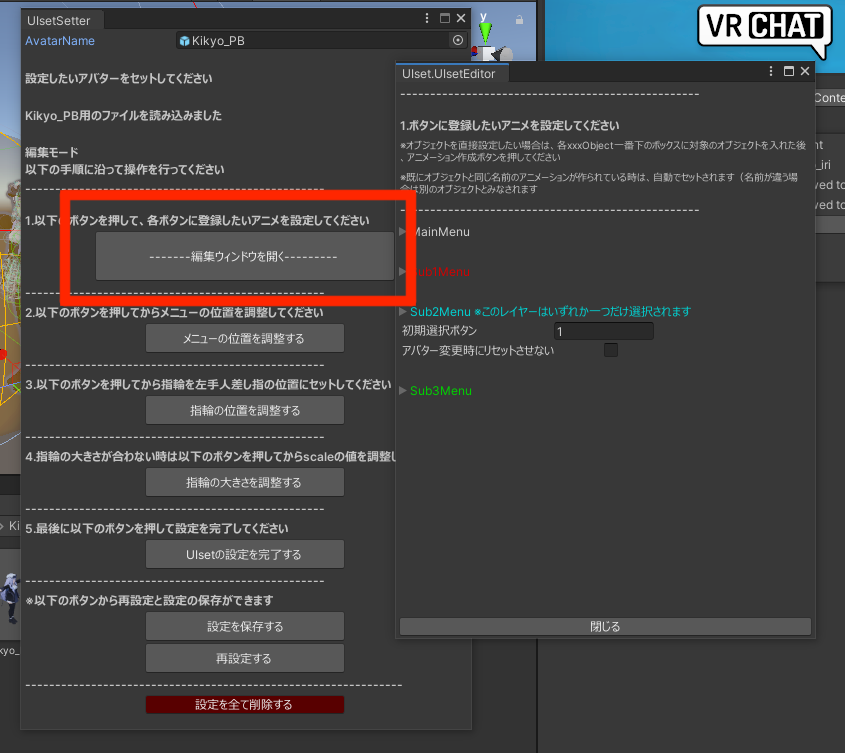
編集ウィンドウを開く
「編集ウィンドウを開く」ボタンを押すと各ボタンの設定を編集するウィンドウが開きます。

メニュー以下の4種類です。
MainMenu
- アバター正面のメニュー
- 最初から表示されるメニューです
Sub1Menu
- アバターから見て上のメニュー
Sub2Menu
- アバターから見て右のメニュー
- このメニューだけいずれか一つしかボタンがONにならないようになっています(Int型)
Sub3Menu
- アバターから見て左のメニュー

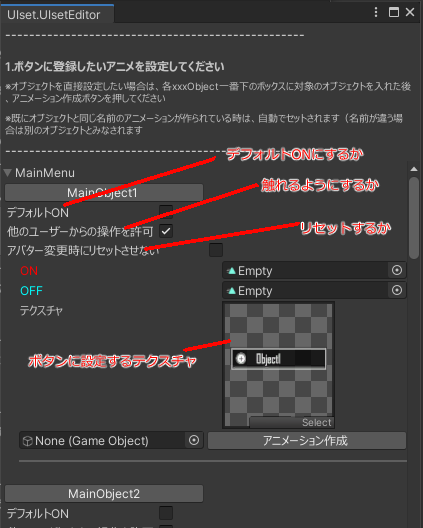
ボタンの設定
MainMenuのMainObject1ボタンに設定する場合を例に説明します。

デフォルトONボタン
- チェックを入れると、最初からボタンONに設定したアニメーションが再生されます
- チェックを入れない場合は、最初はボタンOFFに設定したアニーションが再生されます
他のユーザーからの操作を許可
- チェックを外すと自分以外の人は触れないようにできます
アバター変更時にリセットさせない
- 別のアバターに変更してから更にアバターを戻したときに、ボタンのONOFF状態が引き継がれた状態になります
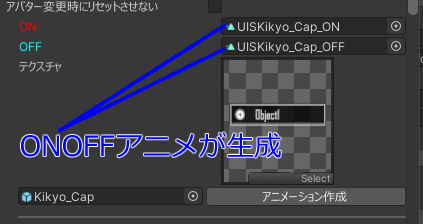
アニメーション関連
- ON
- ここに設定したアニメーションがボタンをONにしたときに再生されます
- OFF
- ここに設定したアニメーションがボタンをOFFにしたときに再生されます
- ON
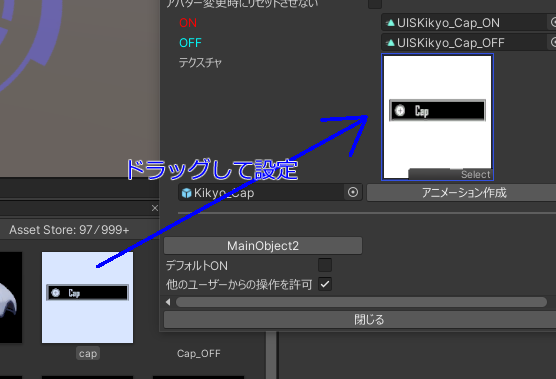
テクスチャ
- ボタンに設定するテクスチャです
- UIset/src/material/texture/Object にテンプレートをいくつか配置しています
- 自分で作成したい方のためにPSDファイルも配布していますので、以下のリンクから詳細の説明ページに遷移できます
- ボタンのテクスチャ作成

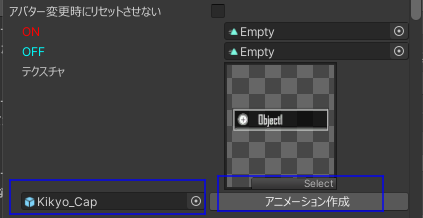
- アニメーション作成ボタン
- 左のboxにオブジェクトをセットしたあと「アニメーション作成ボタン」を押すと、オブジェクトをONOFFするアニメを自動生成しセットします。
- 設定したオブジェクトを初期表示ではOFFにしたいときは、デフォルトONのチェックを外した状態で、手動でHierarchyから非表示にしてください


info
ボタンは設定しない状態でもアップロードできるため、ある程度設定ができた人は指輪やメニューの位置調整をしてください。